WEB/Front-end
어쩌다 Vue.js 02 _ 네이버 지도 api
최새벽
2024. 12. 10. 02:01
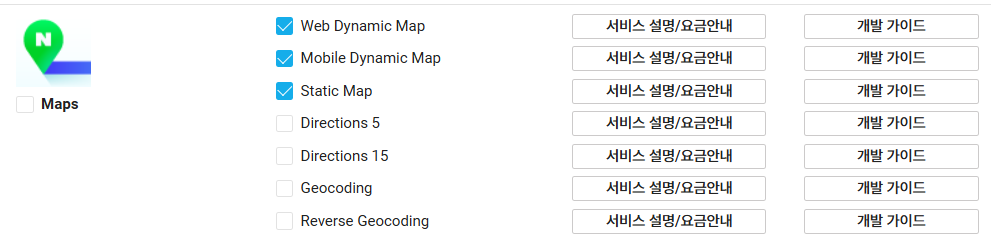
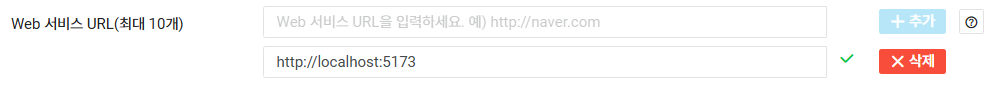
1. 네이버 클라우드 플랫폼에서 애플리케이션 등록


2.
index.html에 아래 코드 추가(클라이언트 아이디 바꿔서)
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
3. 구현(vue.js)
<template>
<div id="map" class="map"></div>
</template>
<script>
onMounted(() => {
const mapOptions = {
center: new naver.maps.LatLng(좌표!),
zoom: 16,
zoomControl: true,
zoomControlOptions: {
position: naver.maps.Position.TOP_RIGHT
}
};
const map = new naver.maps.Map('map', mapOptions);
new naver.maps.Marker({
position: new naver.maps.LatLng(좌표!),
map: map
});
});
</script>
<style>
.map {
width: 100%;
height: 400px;
border-radius: 0.5rem;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
</style>